

经常帮社群里的同学看作品集,发现很多问题其实是会有共性的,今天就分享其中一部分我看到的,可能只需要做少量修改就能大幅提升作品集质量的技巧。这些细节很具体,便于落地执行,建议你一定要看完。
对于视觉设计师来说,要多选择放一些能代表你视觉专业能力强的内容,比如选一些具备视觉冲击力,图形元素更多的作品,这样在面试官快速翻阅的时候能吸引注意力。这里不是说视觉元素不多的界面就表示没有设计能力,相反,简单界面想做出彩很考验设计师的能力,但人在快速浏览的时候,首先是会注意到图形,然后才是细节。

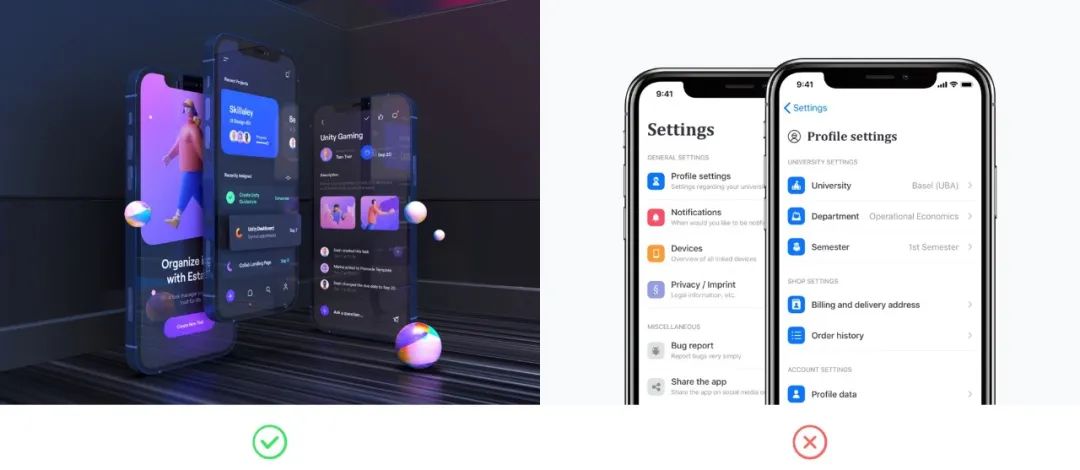
△ 图片来源:dribbble
比如上面 2 个作品,左边作品相对于右边作品更能直观体现设计师 3D 能力、构图能力、配色能力、视觉冲击力也更强。虽然都是界面作品,但可以通过界面展示你更多的能力,是你会优先看哪一个?
我在看作品集的过程中,这个问题真的是见到太多了。很多人只要稍微注意点,都不应该出现这个问题。这里面会暴露出两点问题:一个是对待作品集的态度问题,做事不够用心;另一个是对设计细节没有极致追求。我觉得很多人只要真正把对齐和一致性做好了,作品集就能大幅提升一个档次了。
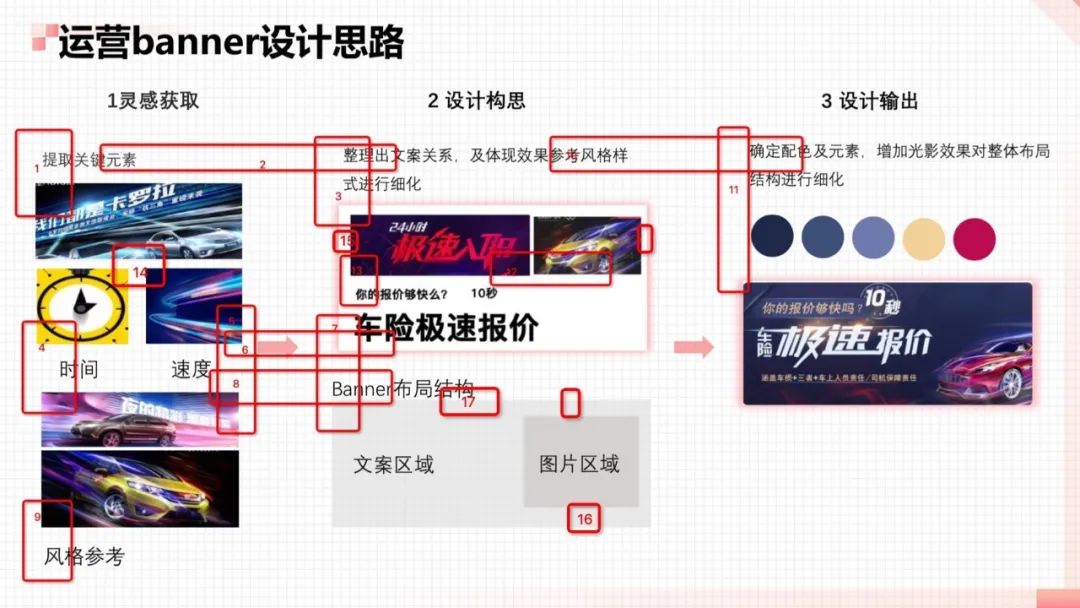
比如最近帮忙看的一位同学的作品集,其中这一页的问题,先不说作品本身的问题,单说对齐你能看出有多少个不对齐的对方吗?


△ 大致看下对齐问题就有至少 17 处
像这一页,虽然问题颇多,但调整起来也很容易,把这些对齐问题解决了就能好很多。
我这里所说的对齐问题,其实不止有上面这种直观的对齐问题,还包括元素之间的视觉对齐,包括文字与图形、大文字与小文字、图形与图形之间的对齐等等,一致性也包括配色、版式、图标、构图等等,这里面其实很多内容,先挖个坑,以后慢慢填,大家保持关注吧。
不要觉得作品集的重点是项目作品,对于面试官来说,你的作品集本身就是你的作品,是还没见你时的第一印象。第一印象有多重要,不用多说,就跟相亲一样,那不得把你自己最好的一面呈现出来啊。
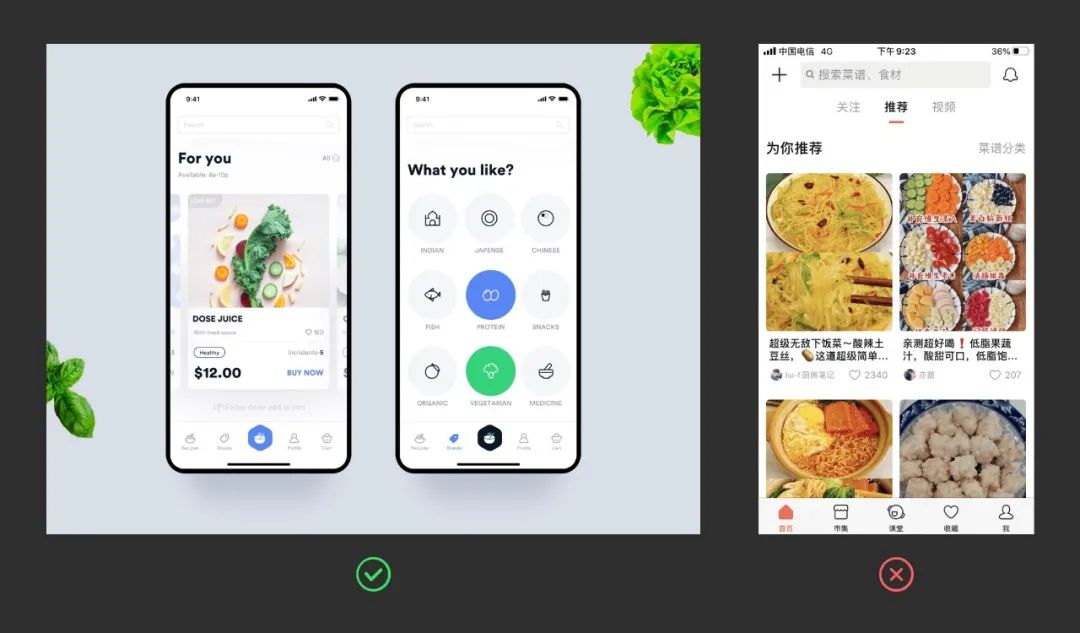
界面中的配图经常被设计忽略,配图是作品的一部分,它代表着一个设计师的审美,所以你在界面中给界面配图时,尽量要选择设计感更强的图,这样才能让界面整体上有更好的视觉效果,当然也能吸引面试官的注意。只要被注意到,就已经赢了一半。


Copyright © 2020 锐锋摄影 Rights Reserved.
网站备案号: 鄂ICP备2020019916号 公安机关备案号:42010302002256

Copyright © 2020 锐锋摄影 Rights Reserved.
网站备案号: 鄂ICP备2020019916号 公安机关备案号:42010402000612
